Figma also provides a design constraint that enables the designers to ensure their designs are remarkably responsive in all screen sizes and orientations. With constraints, the elements are described on how they should layout concerning the parent frames and how the layouts should page when the frames are resized. This capability is germane to UI/UX designers when they are designing interfaces and want to ensure that the same looks perfect on the screen of a mobile phone, tablet, or computer. Restrictions can be set for elements for their position and size or to ensure that objects with certain IDs will remain a certain distance away from another object, or remain within a certain range, thus designers have full control over their web layouts.
Applying constraints properly in Figma also improves the refinement of designs but helps maintain a flow of designing as it lessens the instances of altering layouts. For example, you may set up buttons so that justifiable margins from a container’s edges remain unaltered or establish that images do not distort while a frame enlarges or shrinks. It is useful for achieving consistent visual design across various substrates and is beneficial in the handoff process to the developers because it outlines how the design should behave depending on the screen size. Lastly, it is possible to conclude that to achieve the best results in Figma, one has to master constraints to increase productivity, as well as to create versatile designs.
How to Effectively Use Layout Grids in Figma for Consistent Design
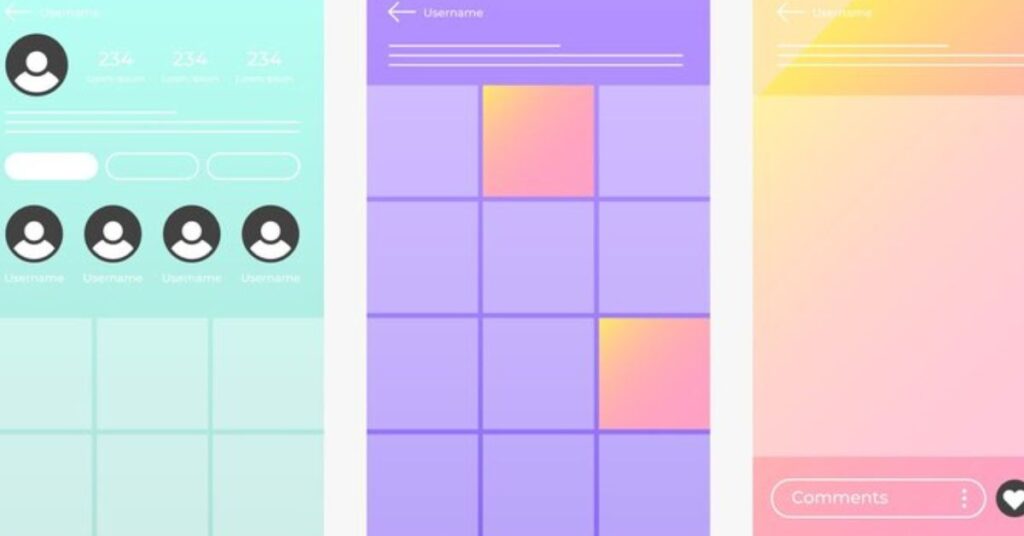
The use of layout grids in Figma can be said as one of the finest approaches to creating uniform design throughout the several screens and elements. Thus the concept of grid systems provides a form of a plan that can be used when designing in an orderly manner to have perfect symmetry of elements. It is possible to change the layout of grids depending on the need of the design whether it is the grid for a webpage or even the detailed grid for UI. As for the application of the grid system, most designers benefit from it as it helps to maintain alignment, space, and proportion of a project area which in return augments the standard and sober look of their work.
To successfully apply layout grids in Figma, the grids have to be created in the initial phases of design, and one has to maintain proper use throughout the design phase. This practice ensures that all other components fall into the correct places and that there is adequate space between them to avoid cluttering and to help the user easily locate specific items on the page. Grids can be styled in a variety of columns, gutter, and margins to cater to the client’s needs of the project that the designer is to work on. Moreover, it is beneficial also to use a layout grid since it makes the presentation of designs easier for the developers when translating designs into codes. By applying this structure, nice and easily navigable interfaces of applications and websites are developed.
SEO Services Southampton: Leveraging Figma for Better Web Design
Conclusively, Figma can prove highly valuable in improvements of SEO company in Southampton by effectively using it to improve web design projects. Through their collaborative functionalities, multiple personnel involved in creating a website such as SEO experts, designers, and the development team can work in conjunction therefore both creating a user-friendly website and a search engine-friendly one. When using Figma during the design phase, the principles of SEO are considered from the very start of the process: image optimization, the site’s mobile-friendliness, and fast website loading.
Web design also benefits from Figma since the design approach makes it simple to integrate higher levels of SEO by keeping the content organized and easily accessible. Using constraints and layout grids of Figma, an adaptive environment can be created where designs satisfy various devices, increase visitors’ interest, and decrease bounce rates. This, in my opinion, is important for SEO because search engines are gradually putting a focus on user experience. When integrating the use of Figma, and SEO services in obtaining high rankings in Southampton, different firms are in a position of leveraging web traffic as compared to their competitors.
A Comprehensive Guide to Figma into HTML Conversion for Web Developers
Converting the wireframes developed in Figma to HTML can be seen as one of the most important processes in the development of a Web Design. Figma is a very reliable tool for designing intricate and responsive layouts, however, to achieve clean HTML markup from these layouts, a lot of effort should be put in. The focal export tools are designed to make it easy for the web developers and designers to pull out the assets and style information, thus aiming to have the last HTML code be an original replica of the master design. Thus, when the project has a clear structure of a development process, then the design integrity is preserved, and the interaction works as planned.
A comprehensive guide to Figma to HTML conversion includes several key steps: selecting your design for exportation, pulling out the CSS properties, and then using HTML and CSS to reproduce the exact design. Before exporting, it is necessary to check all components of Figma’s project and name them properly to make the exporting process as effective as possible. CSS information can be gathered from Figma’s CSS exporting or by using other plugins available for the same, style information returned exists in the form of HTML elements. In addition, this approach not only makes the development faster but also guarantees adherence to the layout and the final look and feel of the website seen by the user.
Compound SEO and Its Benefits in Your Figma Projects
What is compound SEO? Compound SEO is a detailed procedure aimed at creating content that will bring a gradual and constant increase in the flow of traffic to the site. Unlike some rudimentary SEO techniques that focus on gaining traffic in the short term, compound SEO sets a long-term base of receiving traffic from high-quality content that holds relevance in the long run. This method builds up on the framework of having topic clusters, as well as having comprehensive pillar content to improve the site’s authority, and ranking on the search engine, for sustainable results.
Mastering Constraints and Layout Grids in Figma for Responsive Design
Another crucial aspect of the project is knowing and becoming a master of constraints and the layout grid in Figma so that the layout can look good on any device. Limitations to the design give the designer a measure of how the item that is being designed should be formatted as related to the alteration of the screen size. The design constraints for positioning and scaling enable the designers to come up with flexible designs that one may wish to develop across different devices and still be as impressive as the initial design.
Layout grids work hand in hand with constraints to give a design systematic design that can be used as the foundation for placing other items. With the help of a grid, the designer can see a defined spacing or alignment that is very important for getting a good result. It is far more effective when the constraints are mixed with the layout grids that can solve problems, create well-performing designs that provide great usability, and adapt to any kind of device. This combination proves more convenient when working on Web and mobile applications due to a change in the size and orientation of the display. Knowledge of these tools in Figma enables the Designers to create applications of higher quality, responsive designs within the shortest time possible.
Conclusion
The need to work on constraints and layout grids is important for any designer aspiring to develop good responsive, coherent, and aesthetic designs in Figma. Constraints are versatile, which allows one to keep design aspects in harmony for various layouts and orientations, and different devices are utilized. This capability is essential today when businesses struggle to deliver great user experience across a range of devices – mobile, tablets, and PCs.
Layout grids are more rigid, coming in as a blueprint that helps to guide the alignment and spacing of the components of the design. It is advisable to maintain this kind of structure for the sake of professional and easy-to-navigate systems. When constraints are incorporated with grid layouts, the designers are in a position to present good-looking designs that will also work as expected. It reduces design complexity, fosters collaborative work, and results in better outcomes in the design process. The integration of the mentioned tools in Figma empowers designers so that they create only beautiful and useful products.